matrixx apple

Thursday, 30 September 2010
Dylan Cole
Layers: The ground, the hills, the tower, the volcano, the sky (the clouds)
Colours/Shades: Uses of darks Greys, blacks and whites to create most of the rocky areas and very vibrate orange for the volcano and the Eye of Mordor to give the gloom a glow
Contrast: The contrast of the picture is very gloomy without the orange from the Eye and Volcano gives the scenery a evil glare. This scenery looks 3D because of the depth it goes back (looks like miles of scenery)
George Grier
George Grier
Layers: This picture was built on three different layers the chess board and statues, the second layer was built up behind the main part of the picture the third layer was built up by the floating face on the chess board.
Colours: He's mainly used dark colours for the first and second layers but for the main part he's added in some yellow, blue, red and orange
Contrast: The contrast to this picture really caught my eye to used this picture as my research because it's very well put together. To me it looks like he's used a 3D effect on this picture to make it look more interesting
Tuesday, 28 September 2010
research on comics
references site http://www.phdcomics.com/comics.php?f=967
Artist Research: http://leighgallagherart.blogspot.com/ Leigh Gallaghe
Allen Moore creator of watchmen
http://www.comicrelated.com/gallery.html http://www.comicrelated.com/
Artist Research: http://leighgallagherart.blogspot.com/ Leigh Gallaghe
Allen Moore creator of watchmen
http://www.comicrelated.com/gallery.html http://www.comicrelated.com/
My Artist Research for Comics
Watchmen Comic creator written by Allen Moore, Artist Dave Gibbons, Colourist John Higgins these guys are created a the best comics I ever read in my childhood the best DC comic The Watchmen series by Alan Moore and Dave Gibbons can easily be argued as one of the most influential limited series in comic history. This one twelve issue series reinvented the way the public looked at the modern comic and opened a world of narrative options for future series. Published over twelve months, the series was released in 1986 and ended in 1987. Breaking ground for its serious literary consideration, Watchmen looked at an alternate United States standing on the brink of Nuclear War. Watchmen presented super-heroes as real people confronted with a mix of social, personal and ethical issues rarely depicted in comics. A classic by any standard and a pivotal series in comic history.
V for Vendetta Gallery
Written by Alan Moore and illustrated by David Lloyd, V for Vendetta tells the tale of an anarchist bent on the destruction of a near future British government just following a limited nuclear war. The story was originally published in black and white between 1982 and 1985 for the British anthology comic Warrior though it wasn't completely told at that time due to the cancellation of the title. The series made its way to the US market just after the tremendous success of the Watchmen series under DC Comics' Vertigo imprint. V for Vendetta ran as a ten issue limited series in 1988 and quickly became a comic cult classic.
Wolverine Limited Series Gallery
This series holds a special place for this comic fan. The limited series forever changed the way my father looked at comics and for that I am forever grateful. He read these four issues and never looked at comics as "funny books" ever again. This classic Marvel limited series was Wolverine's first solo series and saw print between toward the end of 1982. Chris Claremont penned this classic series with Frank Miller on art setting a look and tone for Wolverine that would propel this character to near legend status. An outstanding limited series containing not to be missed art and outstanding storytelling.
Green Lantern: Rebirth Gallery
Rarely do you know going into a series that it's about to reintroduce a classic character and reinvigorate a long running storyline at the exact moment when it's needed the most. Jeoff John’s reintroduction of Hal Jordan was just such a moment and you could see it coming from the first few pages of issue #1. Ethan Van Sciver's art was amazing and the series stood out from an already exceptional crowd of titles in late 2004 and early 2005. It's one of those great stories that takes a lot of loose pieces of lantern lore and blends them back together into a new, ultimately better mosaic. Green Lantern fans everywhere knew this was the right story in the right hands
Sin City: A Dame To Kill For
There was a time (and no one yet says that time is done) that Frank Miller settled into a small town called Sin City and made a home many readers enjoyed visiting. Steeped in film noir style and featuring intertwining stories cantered around Basin City, a fictional town in the located somewhere outside Seattle, Washington, Miller handed us Sin City. A Dame To Kill For is the second Sin City tale and the first to be featured outside Dark Horse Presents. Rumored as the heart of Sin City 2, we thought it was a great run to kick off our series galleries.
Night crawler Series Gallery
Kurt Wagner aka Night crawler is a long-time member of the X-Men. That said, he actually started life as a character targeted for DC's Legion of Super-Heroes. Created by Len Wein and Dave Cockrum and first appearing in the now legendary Giant-Size X-Men #1 back in May, 1975, Night crawler was a German mutant possessing the ability to teleport. Over the years Night crawler has proven himself both a swashbuckler and solid cornerstone of the Marvel mutant community. Cursed with the look of a demon, Night crawler harbours a core of nobility and compassion at times unequalled in comics.
Marvel Comics Jungle Action
Black Panther featured from #5
Black Panther featured from #5
The series covered in this gallery is actually the second Jungle Action series. The first was produced under Atlas Comics in 1954. The series we're covering kicked off the Black Panther with issue #5 and saw its start in October 1972. The series served as the Black Panther's first starring series and was written by Don McGregor with art by Rich Buckler, Gil Kane and Billy Graham. This series pioneered the self-contained, multi-issue story arc concept. Comics legend Jack Kirby would next take up the Black Panther with a self titled series in 1977.
This is the research I have done for the comic book. i have chosen to look at mainly ones from the 60's to the 90's nothing modern.
my evaluation
My Evaluation
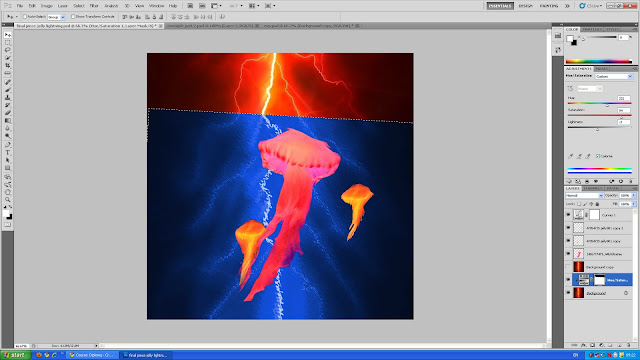
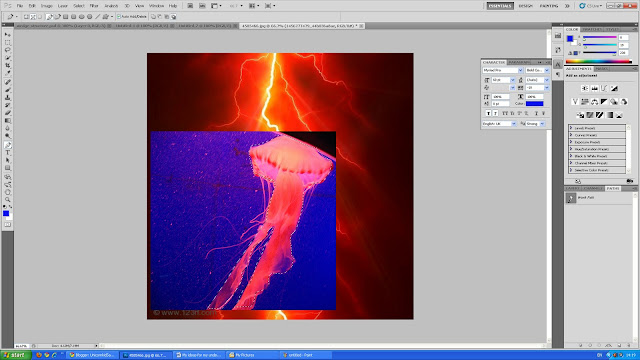
I started researching different types of jelly fish on Google, and I found the perfect two jelly fish one with a pink glow and orange glow, I have also used a orange lightning bolt, Then used hue and saturation to change the bottom of the picture to create the darken water, Also used adjustments on the jelly fish to make them darker and lighter. Made the bottom of the background using liquify to create a the water effect i used the glass effect so the lightning looks more distorted.
I have selective the bottom of the background and create a slanted image of the lightning bolt to make it look like darken water around the sides and lighter water by the jelly fish. I adjusted my jelly fish to make them look free flowing and rotated them in to different areas so they aren’t so crowded together, after doing this I also went Google to teach myself how to use the dodge tool I found it easier to do than copying from the main screen when someone else is showing me how to do it, I then did something with the background but at the top by the orange lightning bolt I used the airbrush to create some stars to make it look like night time then I added in some light blue in the middle of the stars to give them more effect and the same again with a really pale yellow.
I really have progressed better than I thought for this final piece I have put all my effect into making it, I know I can do better, But I haven’t built up enough skills to be a master at Photoshop,
concept
- Concept:
- Influences:
- Other’s Work:
- Colour: dark/light blue (for the contrast, shading of different blues in the water), dark/light greens (to help with the blue stand out a bit more) , dark/light purple(to help out with the lighter greens and blues to makes them more effective and outstanding), dark/light yellow (for the sun beaming down into the water on the object or objects),
- Format selected and why
-Output
- 300 words
Monday, 27 September 2010
added in stars
Used the print brush tool made it to 15 to put dots (stars) then made a smaller brush to add in some very light blue into the stars to give them the starry effect that they will need to create the perfect night sky.
jelly fish sorting out
I have use liquify to edit my jelly fish to make them a lot of free flowing under the water,
I also used transform to rotate the jelly fish to make them look more effective in my final piece,
I have finally positioned my jelly fish the correct area to make them look more unique to their species,
I also used transform to rotate the jelly fish to make them look more effective in my final piece,
I have finally positioned my jelly fish the correct area to make them look more unique to their species,
self taught to use dodge tool to create bubbles
Used the dodge tool to create some bubbles in the water( set the the dodge tool to highlights against the darken blue water then change the size of the circle to create different bubble sizes) Used the blur tool to create the effect of it blending in the water.for this effect. I used google to find out how to use these tools http://www.entheosweb.com/photoshop/bubble.asp this is my reference to finding out how to use these tools for my final piece.
Also listening to System Of A Down while trying this out woop woop
Also listening to System Of A Down while trying this out woop woop
Thursday, 23 September 2010
Wednesday, 22 September 2010
Tomorrow task
Tomorrow i will have to try making the ripple effect to make it look more like lightning hitting the water, and then making the bottom of my poster more blue instead of black, add more effectiveness to my poster to catch the eye of the people. I will try to make the poster more outstanding and effective as i can.
second idea
basic idea of my second idea for my poster i think i shall stick with this one because its really effective to the eye something abnormal to see in everyday life
Tool used: magic wand, duplicate layer (to copy over smaller jelly fish), eraser (get rid of any unwanted bits of the jelly fish),
Tool used: magic wand, duplicate layer (to copy over smaller jelly fish), eraser (get rid of any unwanted bits of the jelly fish),
idea poster one
my experiment on poster one using the pen tool then ctrl shift I, i use to cut out the picture to put on to the ruin only the basic idea of what i am saying in my idea note for my first design of the poster if it doesnt work i will be falling back on my other two ideas
Ice age 4
Kerning is the space in between the word and leading it the spaces in between the sentences, I have also messed about with the colour of the writing and size of it as well so people can read it better when i have added in the cold darken colours of the water in the background and Sid the Sloth went negative with clicking ALT right click on the halved coloured circle and messed on curves to make the effect of cold colours for the water but its very vibrate
Typography
Aa: this is a sans serif type face
Aa: this is a serif type face which has flicks
mixing with the
Tuesday, 21 September 2010
the helping video
The video of the photo shop of the lizzard and hippo combined together made it more understanding, As i can go at my own paste and learn differently and in my own style to every one else's. its more to my level of learning visual instead of being told what to do i have learned to use make a different skin on to a different animal using the stretching tool, its very difficult and need more patients to get it perfect on the other animal which is on the background (underneath the other picture).
Mine didn't turn out so good but i did try my hardest but i did learn how to use liquefy to blend in skin on to another animal, most difficult thing i have done since i started using photo shop
Mine didn't turn out so good but i did try my hardest but i did learn how to use liquefy to blend in skin on to another animal, most difficult thing i have done since i started using photo shop
my ideas
My ideas for my under water poster
Idea 1:My first idea would be to take a dangerous create and the sun under the water, reasons why i have choosing this one is because i thought it would be unrealistic to see the sun and a living land animal in the opposite life and world maybe a working city and people living their everyday life. I think this idea is really creative and the effect it would have on every one who looks at it would be incredible to make them think we were living under water getting on with everyday life.
Idea 2: My second idea was a ruin that’s been in the water over a hundred years with a delicate create with brighten glow to the dark gloomy ruins, reason why i am choosing this for my second idea is because i research of weird but wonderful creates and underwater ruins i found the perfect two that would go together so well, With the darken waters with a neon coloured. I am thinking about using a betta fish for my piece if i use this idea because they are very colourful so it would work in the darken ruins under the water
Idea 3: My third idea was based on a water fall under the water with electric blue jack Dempsey, Using a Lightning bolt hitting the water then starting a waterfall underneath the water with this Dempsey fish absorbing the electricity from the bolt with the glowing purple and blue orbs around the fish, The reason why i am doing this idea is because it’s unrealistic and creative but also very effective because electric fish lightning and waterfalls all exist but it’s a wonderful effective world of dreaming and unique style of thinking and creation to my eyes i would enjoy making this one the most i think but it will need a lot of work and patients also mostly dedication to creating this master piece
lizzard photoshop with a hippo head =]
These are the stages that i have created and develop for my Lizzo lizzard and Hippo
i have print screen all the developed layer i have done to get the final effective piece.
We started off with the Lizzard background layer, then selected the Hippo head on to the back ground of the Lizzard the move to the right size and rotated the head around to fit in with the Lizzard body, Control the brightness(-45) and contrast(-25) of the Hippo head to match the Lizzard body, Blended in the Hippo's head in with the Lizards body, Using quick mask to edit the colour of the Hippos ear, eye, and mouth to make them the correct colour,Then made a new layer made it blue, then done +32,+82,-91 to get it all correct and effective to make it look realistic as much as i could, Using adjustments to my creative final piece i also done (0),(0.78),(178) and Output level (45) and (255).
Monday, 20 September 2010
copyright brief
-Speaking to the people whom own the photo or anything that is copyright, to them this way you can get their contact details in later future.
-Do it yourself saving you the hassle take the photos and add more of your own photos in to it.
-Other peoples images if you use 3% then it doesn't matter.
- Use other methods Copy Left.
Health and safety
Learning Link
Passing the Health and safety test with the helpful guidance of the tips and does and don't,
I've passed but i had to re-read everything on the advise i was a bit lost with the imagine and words together because of my dyslexia, but the second time i got a pass with flying colours there is some print screens on the quiz before i took it, and the percentages over what i got.



Passing the Health and safety test with the helpful guidance of the tips and does and don't,
I've passed but i had to re-read everything on the advise i was a bit lost with the imagine and words together because of my dyslexia, but the second time i got a pass with flying colours there is some print screens on the quiz before i took it, and the percentages over what i got.



Thursday, 16 September 2010
DPI
Dots in a printing see over 300 dots per inch make the image look sharper,
more dots, more large the printing (in memory - file size)
larger the image the longer photoshop takes to edit it
RAM- 2-4G,
we shall be using 150 DPI, Digital print
normal screen 72 DPI ,
Main one we use is RGB,
CMYK prints in four colour,- industrial printers
don't want pixelated image, example black circle black then grey then white
Vector image- looks the same differences is this is one isn't done with pixels just a smooth circle
even from the first ever console was made by vector graphics image
pixel is now main stream, but now every one is going back vector graphics,
DPI- Dots Per Image
more dots, more large the printing (in memory - file size)
larger the image the longer photoshop takes to edit it
RAM- 2-4G,
we shall be using 150 DPI, Digital print
normal screen 72 DPI ,
Main one we use is RGB,
CMYK prints in four colour,- industrial printers
don't want pixelated image, example black circle black then grey then white
Vector image- looks the same differences is this is one isn't done with pixels just a smooth circle
even from the first ever console was made by vector graphics image
pixel is now main stream, but now every one is going back vector graphics,
DPI- Dots Per Image
Wednesday, 15 September 2010
Tyree Ross (Artist research)
Name:Tyree Ross Reference: http://www.coroflot.com/public/individual_profile.asp?individual_id=227697&
The contrast of the colours in the pictures really stands out well well together the blending of four colour moding in to one put the person face, neck and top of the shoulders in really well
I believe he used five layers to create this photo person, first colour , second colour, and third colour, and the plants to.
the colours he has used in this pictures are purple, pink, red and black, they are all quite light colours to make the face of the person stand out from the lighten colours around her.
Layers i believe he used was five one for each part of this picture or though I could be wrong it could of just used one layer
Simone Legon Research
Name: Simone Legon
Birth Place: Rome - Italy
Born: June 1977
Colours: He has used very doll and very vibrate colours his main shade is white. Pink, Blue, Yellow, Red, Orange, Green. For shading he's used Grey, White, Black
Layers: I think he done the less important characters first then added another layer to create the two main characters. I think the very first layer was the rainbows and Grey shapes hiding behind most of the characters
Contrast: Very eye catching stands out from a distant, Something that everyone could recognise.
Layers: I think he done the less important characters first then added another layer to create the two main characters. I think the very first layer was the rainbows and Grey shapes hiding behind most of the characters
Contrast: Very eye catching stands out from a distant, Something that everyone could recognise.
Tuesday, 14 September 2010
underwater scene
I've learnt about how to use the Polygonal lasso tool, transperate to layers into one, softness brush to tidy up around the shark as the fine touch, I did use for this task glass effect, gradient tool, noise add noise feather, fill, level tool, selecting others file to add into the picture too make more effective.
here is my final piece of what i have done this morning, I didn't enjoy this lesson because Mr. Bugliolo was going abit to fast for me to keep up with the teachings but i did get the confident to tell him he was going to fast for me overall that the end of the lesson i enjoyed it no matter how confused i was, It's building up my confident to use photoshop and my basic skills for the programme is increasing
here is my final piece of what i have done this morning, I didn't enjoy this lesson because Mr. Bugliolo was going abit to fast for me to keep up with the teachings but i did get the confident to tell him he was going to fast for me overall that the end of the lesson i enjoyed it no matter how confused i was, It's building up my confident to use photoshop and my basic skills for the programme is increasing
Subscribe to:
Comments (Atom)